
. . .
미루고 미루다가 드디어 기술블로그로 사용하던 티스토리를 개발자답게 꾸며보기로 했다.
아직 미완성이긴 하지만,, ㅎ 전부 완성한 후에 포스팅을 하게 되면 까먹을 것 같아서..

미리 중간 점검 겸 간단히 포스팅을 남기면서 정리하고자 한다.
Start!
1. 스킨 설정
꾸미기 전에 제로부터 개발할 일은 아니기 때문에,,, 티스토리에서 제공하는 기본 스킨을 선택해보자.

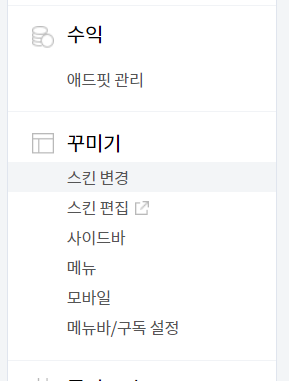
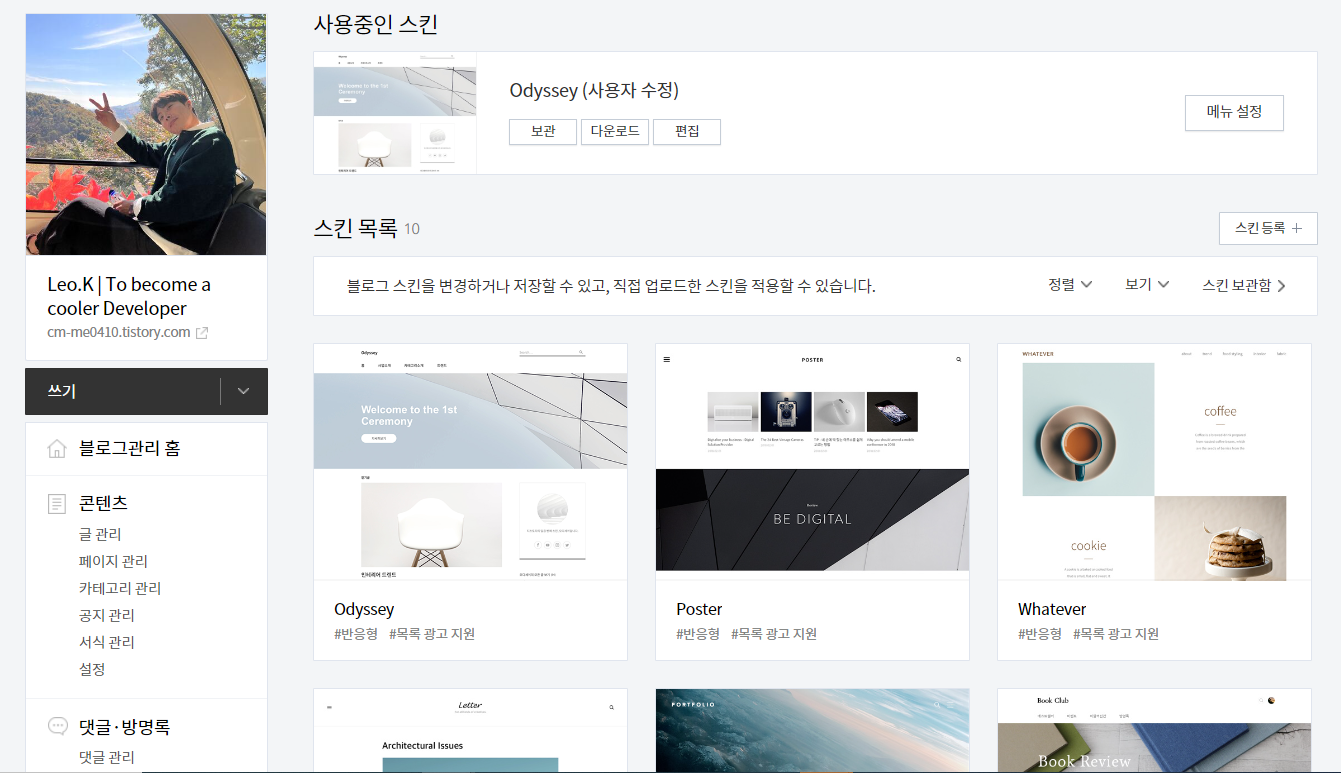
블로그 설정에 들어가서 꾸미기 > 스킨 변경을 눌러보면

이렇게 10개 정도의 스킨을 확인할 수 있다. 구글에 검색해보니 많은 사람들이
본인이 직접 커스텀한 스킨을 올려두었는데, 해당 스킨을 다운받아서 사용해도 되지만
본인 만의 개성을 뽐내고 싶다면야..^^
나는 이번이 처음이기도 하고,, 프론트엔드는 잘 하지 못해서 공부할 겸 가장 기본 스킨으로 사용하기로 했다.
2. 홈 화면 구성 (커버 및 사이드 바 설정)
타인이 내 블로그에 들어왔을 때 가장 먼저 보게 될 홈 화면에 대한 구성을 먼저 해보자.
커버는 내 블로그의 게시물중 드러내고 싶은 특정 게시물을 꺼내놓은 모음집(?)의 느낌이고,
사이드 바는 단순히 보여지는 압축 nav내용이라고 보면 되겠다.
먼저 커버를 설정하는 방법을 살펴보자.
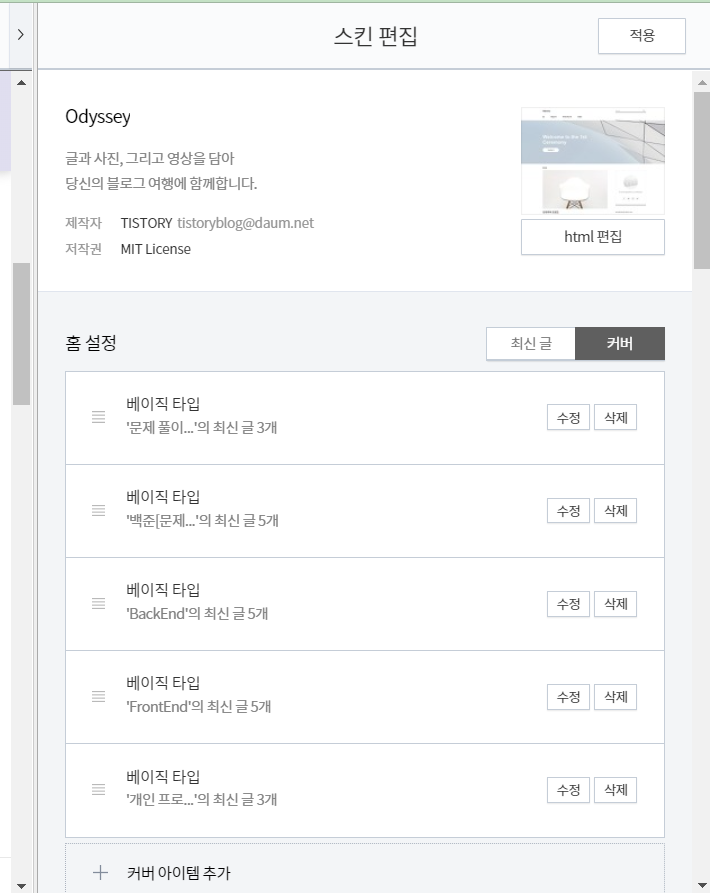
이번에는 아까 봤던 스킨 변경 바로 아래 있는 꾸미기 > 스킨 편집을 눌러보자.

위의 이미지 처럼 최신글 오른쪽에 있는 커버 탭을 누르면 커버를 추가할 수 있는데,
커버의 타입, 어떤 글을 몇 개 넣을지에 대한 설정이 가능하다.
나는 잘 쓴 글만 뽑아서 내놓으려고 했지만 갯수 제한이 안 되는 것 같다...(아시는 분 방법좀..)
그래서 카테고리 별로 최신글 5개를 제한하여 커버를 구성했다.
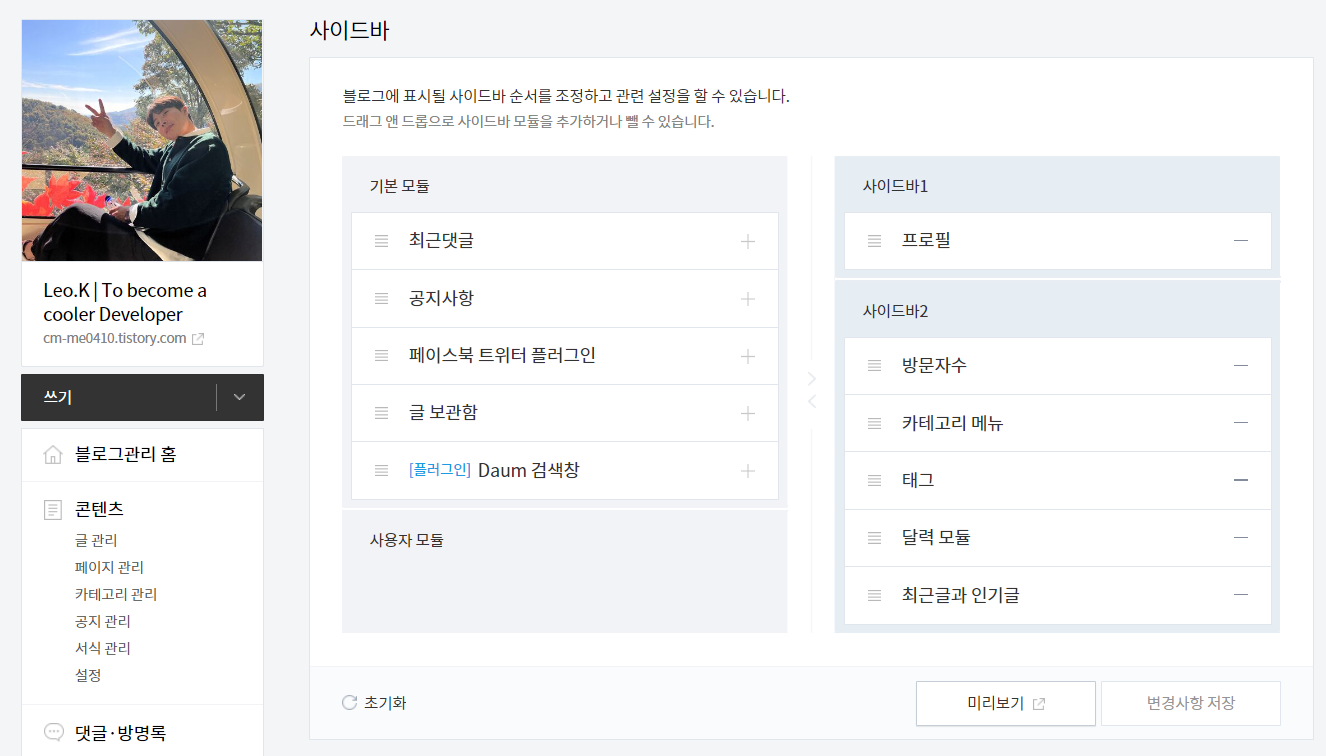
마지막으로 꾸미기 > 사이드바로 이동해보자. 아래와 같은 화면을 볼 수 있다.

내 메인 블로그화면 오른쪽에 표시될 사이드바를 직접 선택하여 담을 수 있다.
일단은 여기까지 간단하게 구성에 대한 소개를 마치고 다음 시간엔 헤더와 푸터를 먼저 만들고, 커버와 사이드바를 CSS를 입혀서 꾸며보도록 하자.
'FrontEnd > Tistory' 카테고리의 다른 글
| TISTORY_블로그 꾸미기_Day3_카테고리 게시글 꾸미기 (2) | 2023.11.28 |
|---|---|
| TISTORY_블로그 꾸미기_Day2_상단 헤더 꾸미기 (0) | 2023.11.23 |
