[ HTTP ]
목차
- 모든 것이 HTTP
- 클라이언트 서버 구조
- STATEFULL, STATELESS
- 비 연결성(CONNECTIONLESS)
- HTTP 메시지
1. 모든 것이 HTTP(Hyper Text Transfer Protocol)
HTTP 메시지에 모든 것을 전송할 수 있다.
- HTML, TEXT
- Img, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
(1) HTTP 역사
- HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년 : 다른 메서드와, 헤더 추가
- HTTP/1.1 1997년 : 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014) [ 개정 과정 ]
- HTTP/2 2015년 : 성능 개선
- HTTP/3 진행중 : TCP 대신에 UDP 사용, 성능 개선
(2) 기반 프로토콜
TCP : HTTP/1.1, HTTP/2
UDP : HTTP/3 (성능 최적화)
현재 HTTP/1.1 주로 사용, HTTP/2, HTTP/3도 점점 사용이 증가하는 추세다.
실제로 사용되는 HTTP를 보자. 아무 웹사이트에 들어가서 F12 버튼을 눌러 개발자 도구를 열고, 네트워크 탭을 눌러보자.
많은 정보가 나타날 텐데 프로토콜 컬럼에서 우클릭 후 아래 그림처럼 프로토콜을 누르면 현재 사용되는 HTTP의 버전을 확인할 수 있다.

(3) HTTP의 특징
- 클라이언트 서버 구조로 동작한다.
- 무상태 프로토콜을 지향한다, 비연결성
- HTTP 메시지를 통해서 통신한다.
- 단순하며 확장이 가능하다.
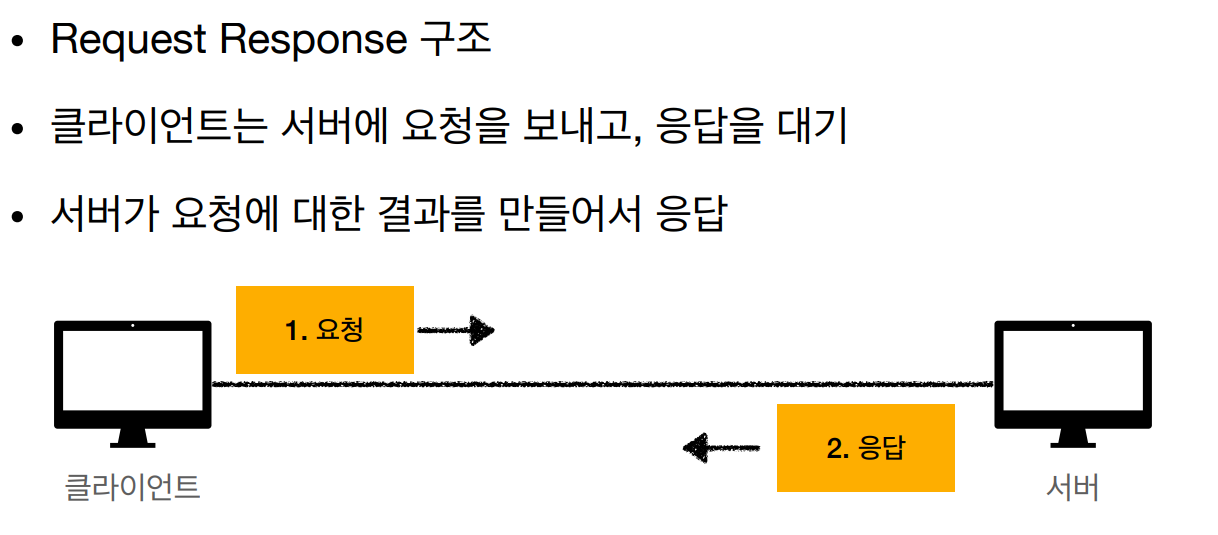
2. 클라이언트 서버 구조

클라이언트는 서버에 요청을 보내고 서버에서 응답이 올 때까지 대기한다.
서버에서 응답이 오면 데이터를 웹 페이지에 렌더링한다.
클라이언트와 서버를 개념적으로 분리하여, 비즈니스 로직과 데이터는 서버에, UI는 클라이언트에서만 다룬다.
이러한 개념적인 분리로 인하여 클라이언트와 서버가 독립적으로 발전할 수 있고, 클라이언트와 서버는 자신의 역할에만 집중할 수 있다.
3. STATEFUL, STATELESS

(1) stateful과 stateless의 차이점
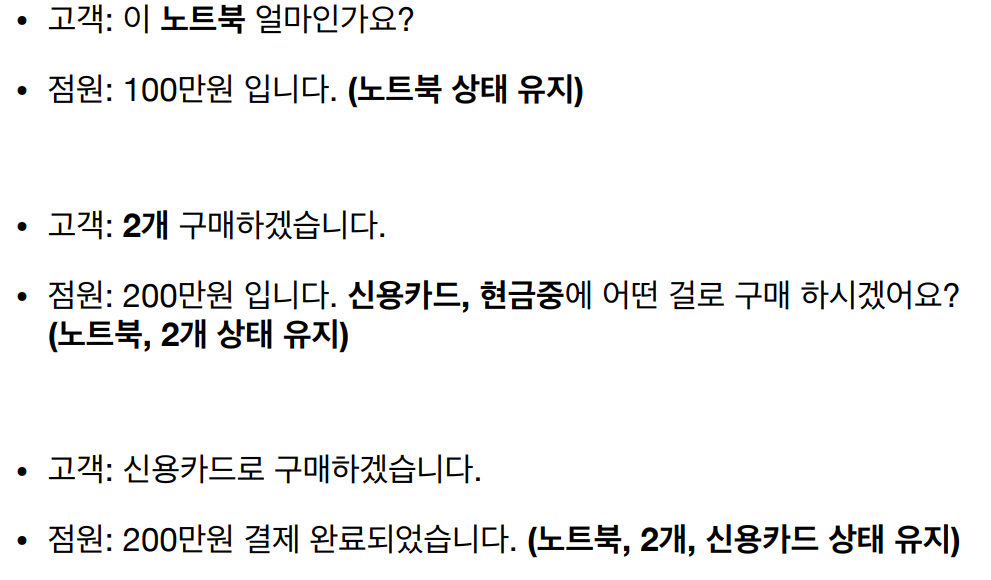
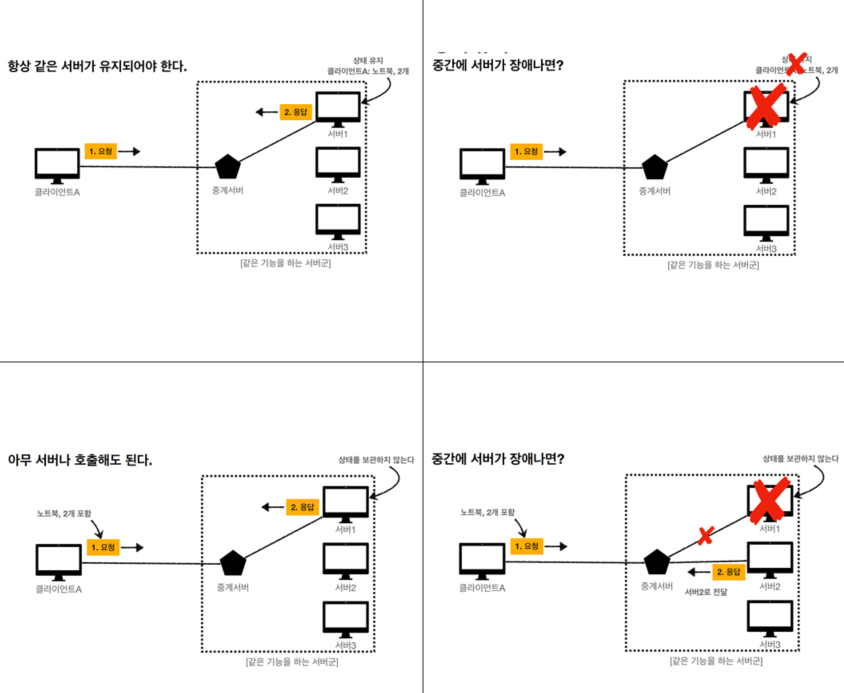
상태유지 - stateful
서버가 클라이언트의 이전 상태를 보존하는 것

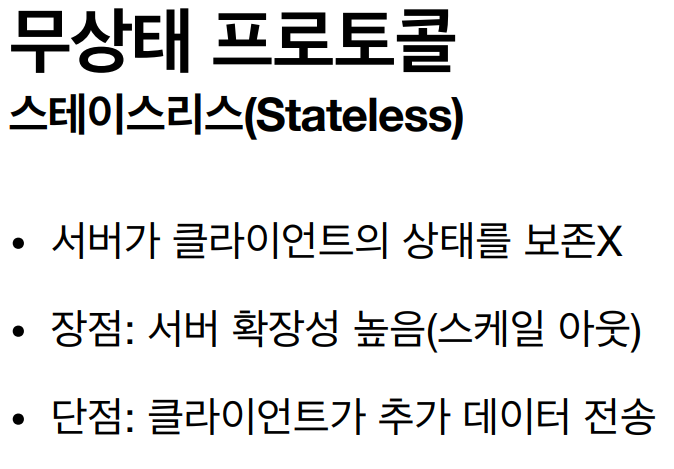
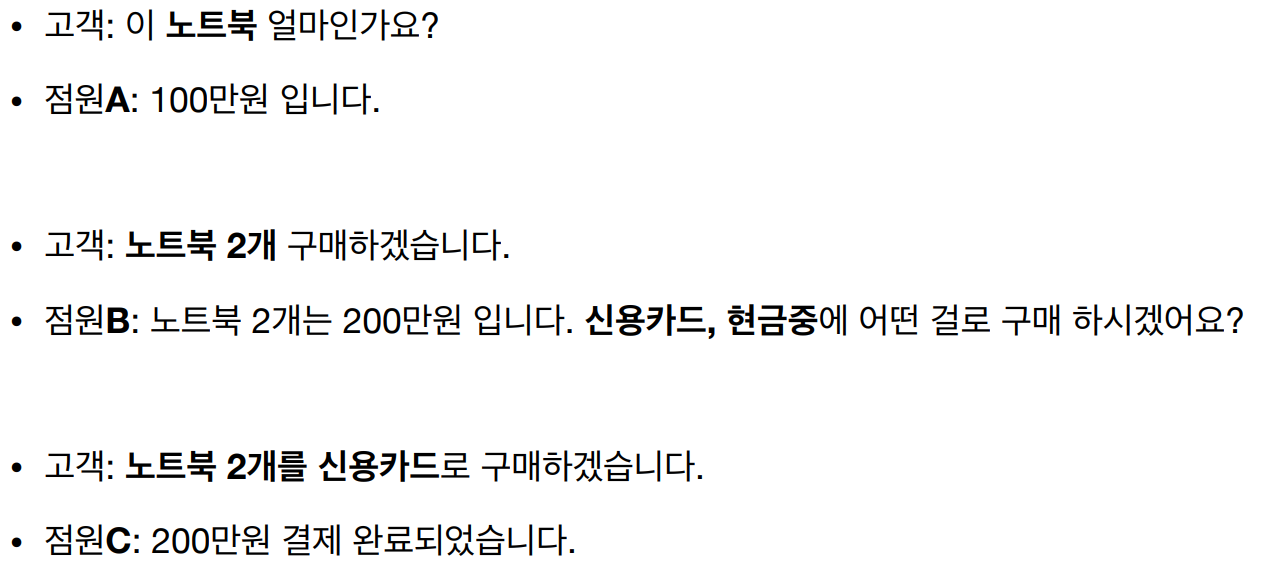
무상태 - stateless
서버가 클라이언트의 상태를 보존하지 않는 것

정리
- 상태 유지 : 특정 점원(서버)이 상태 정보를 보존하고 있기 때문에 중간에 다른 점원(다른 서버)으로 바뀌면 안된다.(중간에 다른 점원으로 바뀌게 되면 상태 정보를 다른 점원(서버)에게 미리 알려줘야 한다.)
- 무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트의 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답서버를 쉽게 바꿀 수 있다. -> 무한한 서버의 증설이 가능하다.

무상태는 스케일 아웃이라고 하는 수평 확장에 아주 유리하다.
(2) 무상태의 실무 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태를 유지한다.
- 상태 유지는 최소한만 사용해야 한다.
- 상태를 유지하지 않기 때문에 데이터를 너무 많이 보내게 되는 단점이 존재한다.
4. 비 연결성(CONNECTIONLESS)
(1) 특징
- HTTP는 기본이 연결을 유지하지 않는 비 연결성 모델이다.
- 연결을 유지하면 실제로 데이터를 사용하지 않는 다른 클라이언트가 서버와 연결되어 있는 상태이기 때문에 필요 이상으로 서버의 자원이 소모된다.
- 일반적으로 초 단위 이하의 빠른 속도로 응답한다.
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에처리하는 요청은 수십개 이하로 매우 작다.
- 서버 자원을 매우 효율적으로 사용할 수 있다.
(2) 한계와 극복
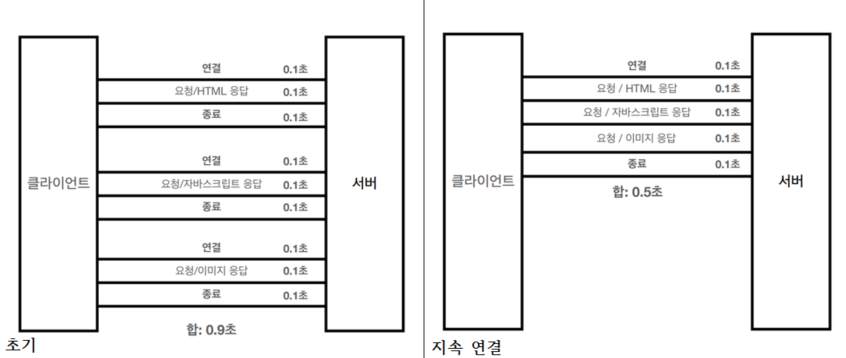
- TCP/IP 연결을 새로 맺어야 한다. - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 JS, CSS, 추가 이미지 등등 수 많은 자원이 함께 다운로드 된다.
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화가 이뤄진다.

(3) 서버 개발자들이 어려워하는 업무
최대한 스테이트리스로 설계해야 한다.
동시에 대용량 트래픽이 발생하는 경우 -> 특정 시간 선착순 할인 이벤트 등등
5. HTTP 메시지

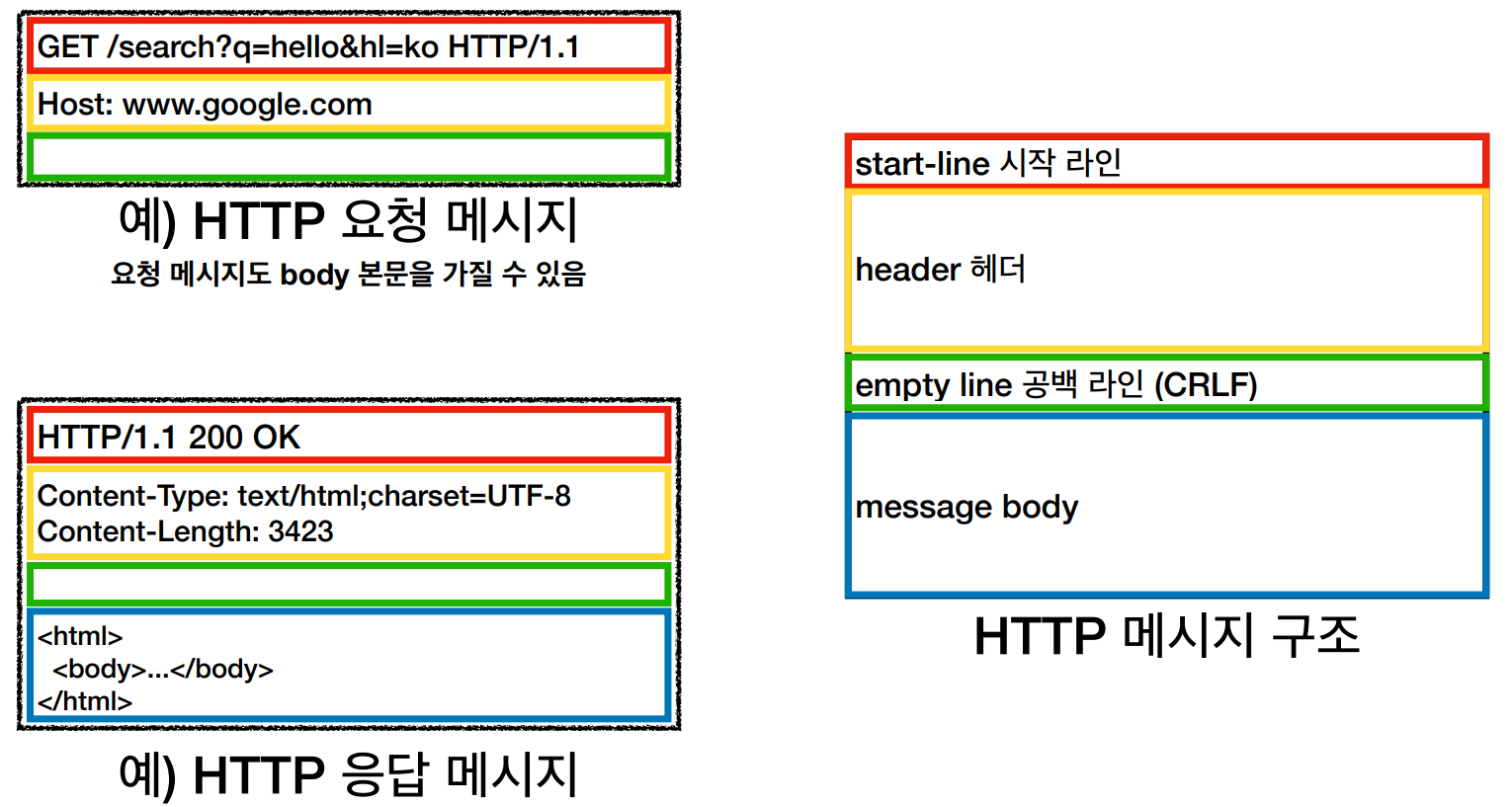
(1) 시작 라인 = request-line + status-line
요청 메시지(request-line) = method SP (공백) request-target(Path) SP HTTP-version CRLF(엔터)
HTTP 메서드 (GET:조회)
요청 대상 (/search?q=hello&hl=ko)
HTTP Version
HTTP Method -> 서버가 수행해야 할 동작 지정
Get, Post, Put, Delete etc...
요청 대상
absolute-path[?query] (절대경로[?쿼리)
절대경로란 "/"로 시작하는 경로이다.
응답 메시지 = HTTP-version SP status-code SP reason-phrase CRLF
HTTP Version
HTTP 상태 코드 : 요청 성공, 실패를 나타낸다.
200 : 성공
400 : 클라이언트 요청 오류
500 : 서버 내부 오류
이유 문구 (reason-phrase)
사람이 이해할 수 있는 짧은 상태 코드 설명 글
(2) HTTP 헤더

Host뒤에 콜론(:)사이에는 공백이 허용되지 않으니 주의하자.
용도
- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더를 추가할 수 있다.
- helloworl: hihi
(3) HTTP 메시지 바디
실제 전송할 데이터가 들어 있다.
바이트로 표현할 수 있는 모든 데이터를 전송가능하다.
'BackEnd > WEB' 카테고리의 다른 글
| 모든 개발자를 위한 HTTP 웹 기본 지식_HTTP 메서드 활용 (0) | 2023.04.04 |
|---|---|
| 모든 개발자를 위한 HTTP 웹 기본 지식_HTTP 메서드 (0) | 2023.04.03 |
| 모든 개발자를 위한 HTTP 웹 기본 지식_URI와 웹 브라우저 요청 흐름 (0) | 2023.03.24 |
| 모든 개발자를 위한 HTTP 웹 기본 지식_인터넷 네트워크 (0) | 2023.03.24 |
| 국비_Day90 (0) | 2022.07.11 |
