DAY2에는 점심시간에 점심을 먹고 짧게 진행상황 확인만 하면서 오늘할 회의 내용을 정리했다.
프로젝트 이름을 하나씩 생각해보는 것과 각자 유즈케이스 다이어그램을 하나씩 작성해오는 것이 목표였는데, 프로젝트 이름은 너무 촌,,,스러워서 하루만 더 고민해보기로 했고, UML은 한 팀원이 엄청 열심히 준비해 주어서 다함께 약간의 보완을 거친 후에 다음과 같은 UML을 완성했다.
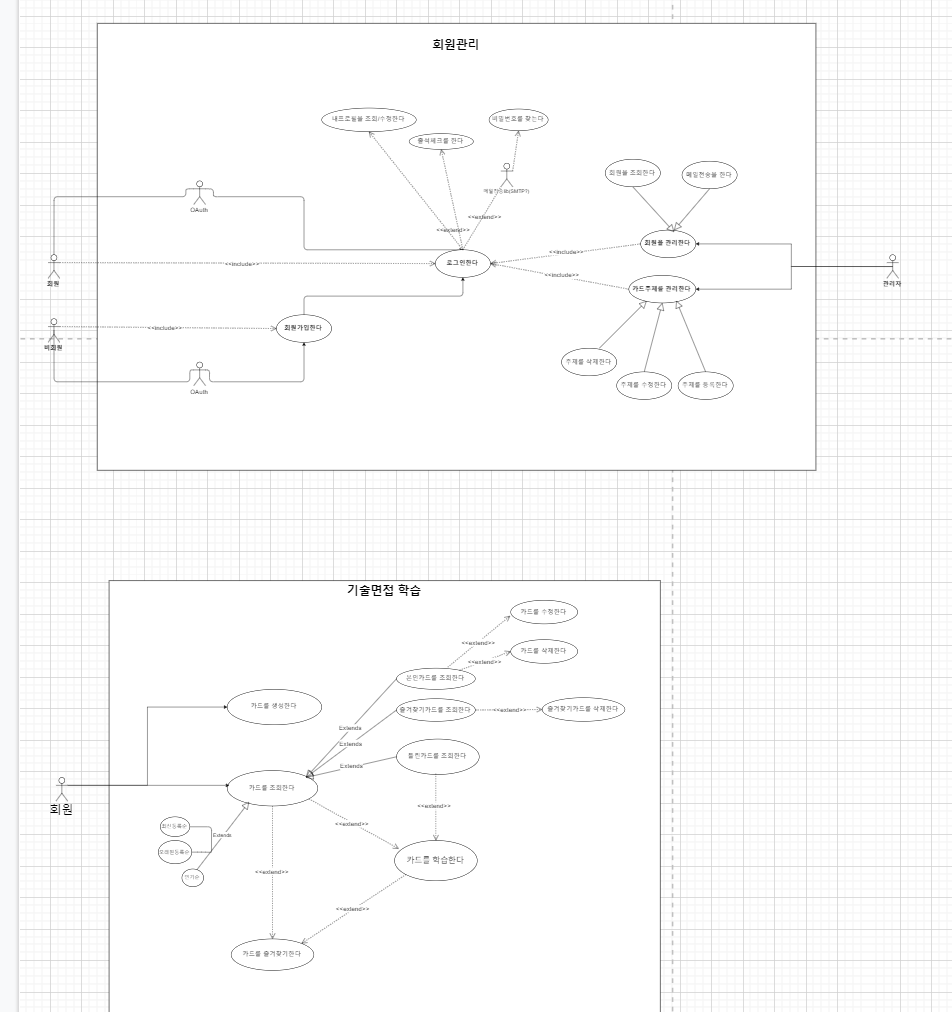
[ UML ]

간단하게 앞으로 개발할 웹 페이지를 Top-Down방식으로 설계를 했다. 크게 한 페이지 단위로 설계를 하고, 세부 기능들을 추가해가면서 모듈을 추가할 예정이다. 기능을 기준으로 나눈 단위는 다음과 같다.
- 로그인/회원가입(소셜 로그인 api)
- 메인 페이지(모든 사용자)
- 마이 페이지(로그인 한 사용자만)
- 학습 카드보면서 학습 하는 페이지
오늘 DAY3에는 앞으로의 프로젝트의 중심이자 생명이 될 데이터베이스를 설계하고, 그 내용을 토대로 ERD를 작성하기로 했다. ERD를 기반으로 데이터베이스를 구현한 다음 페이지의 레이아웃을 설계할 것이다.
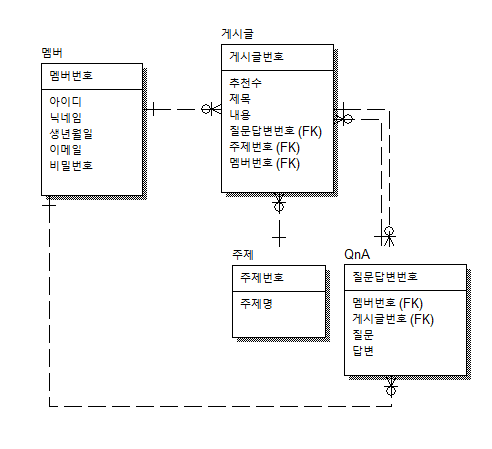
[ ERD ]

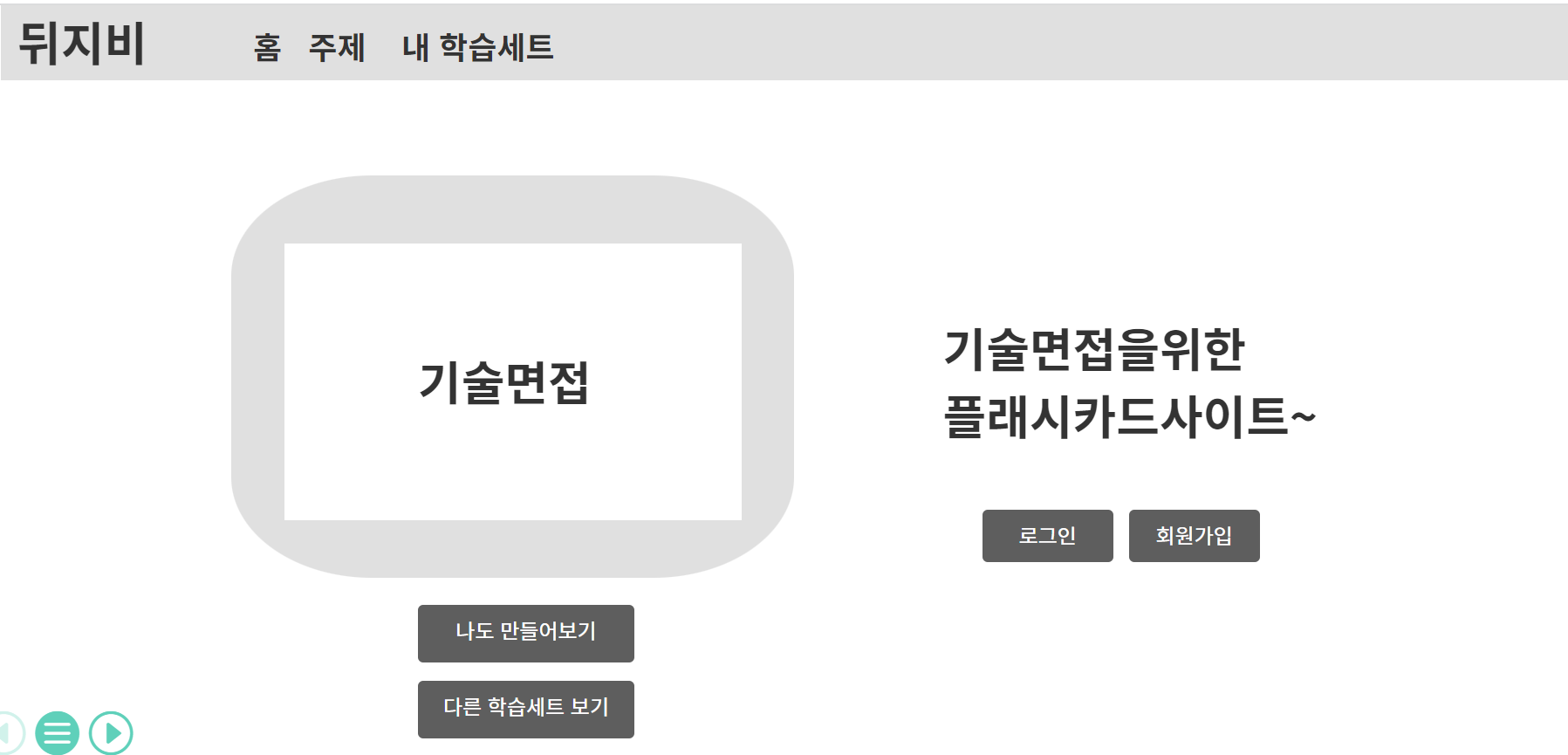
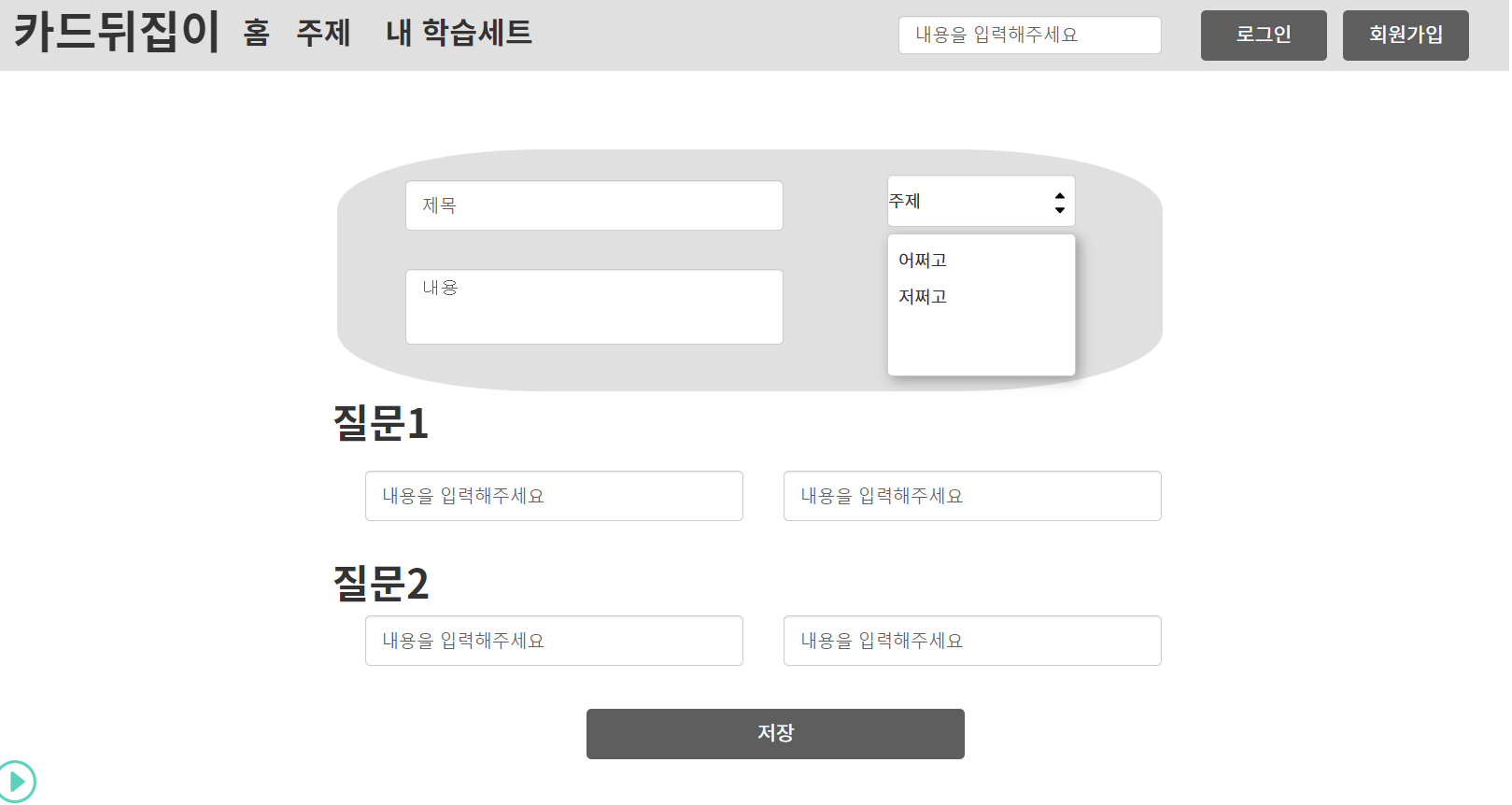
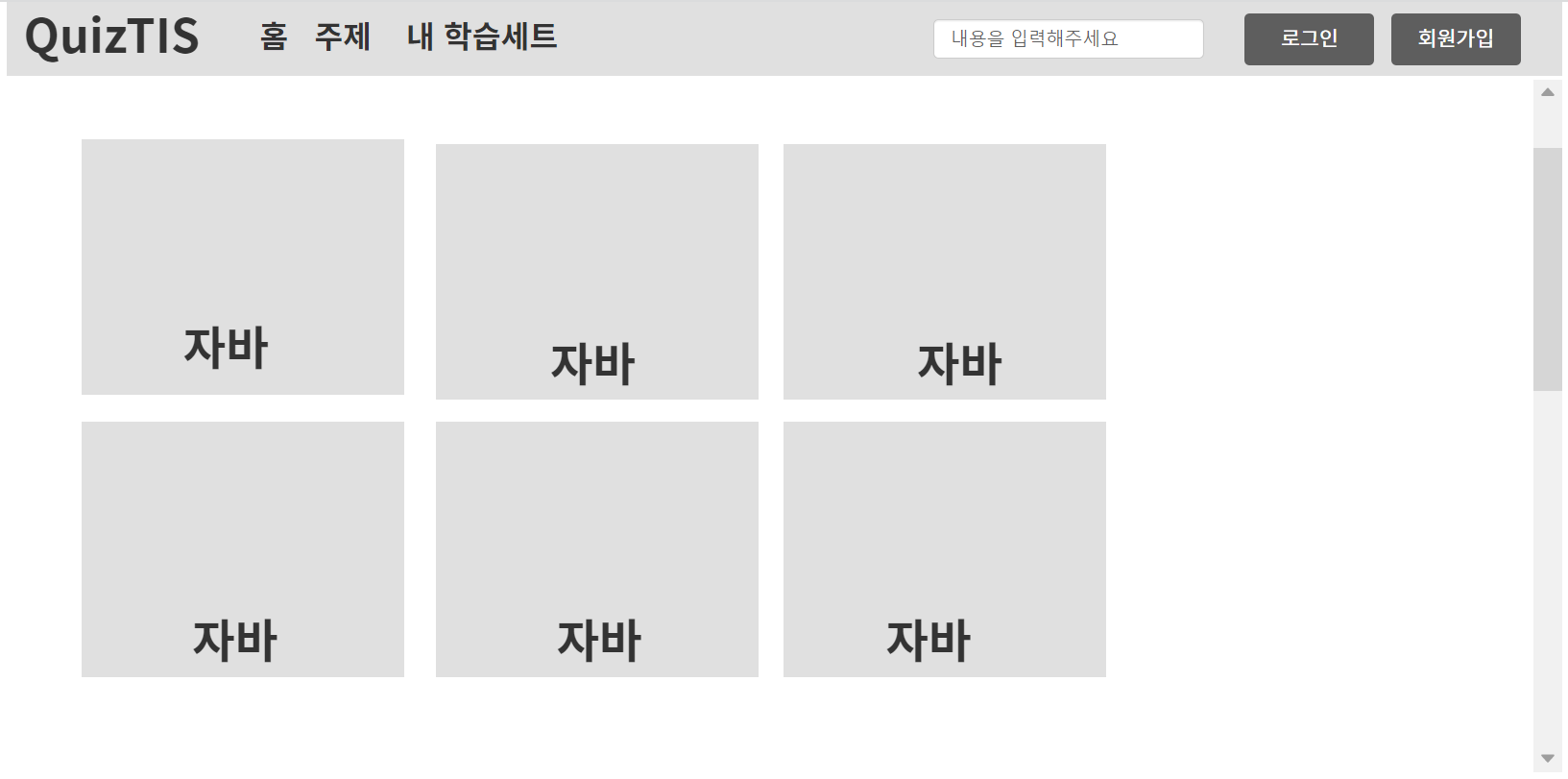
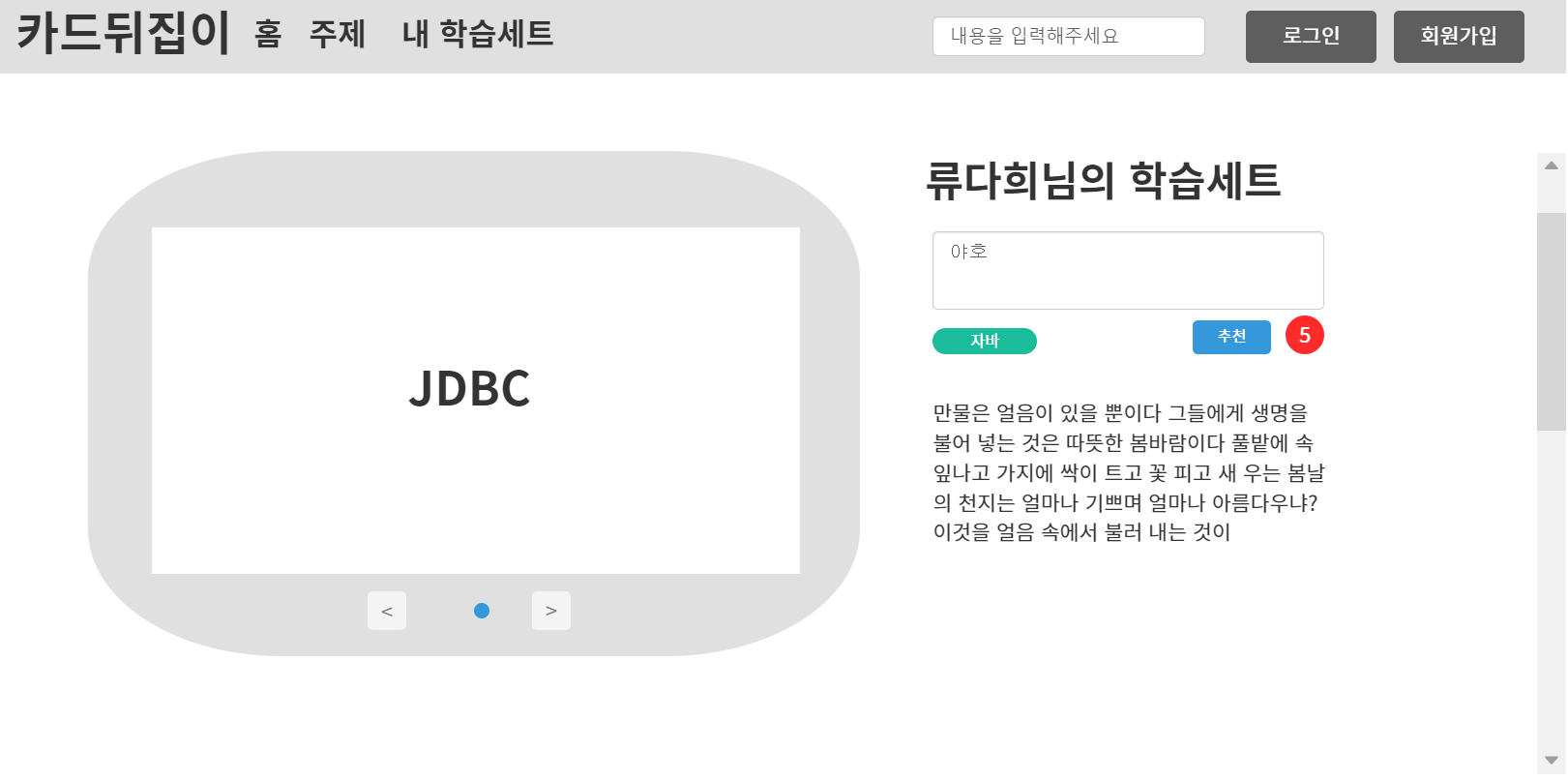
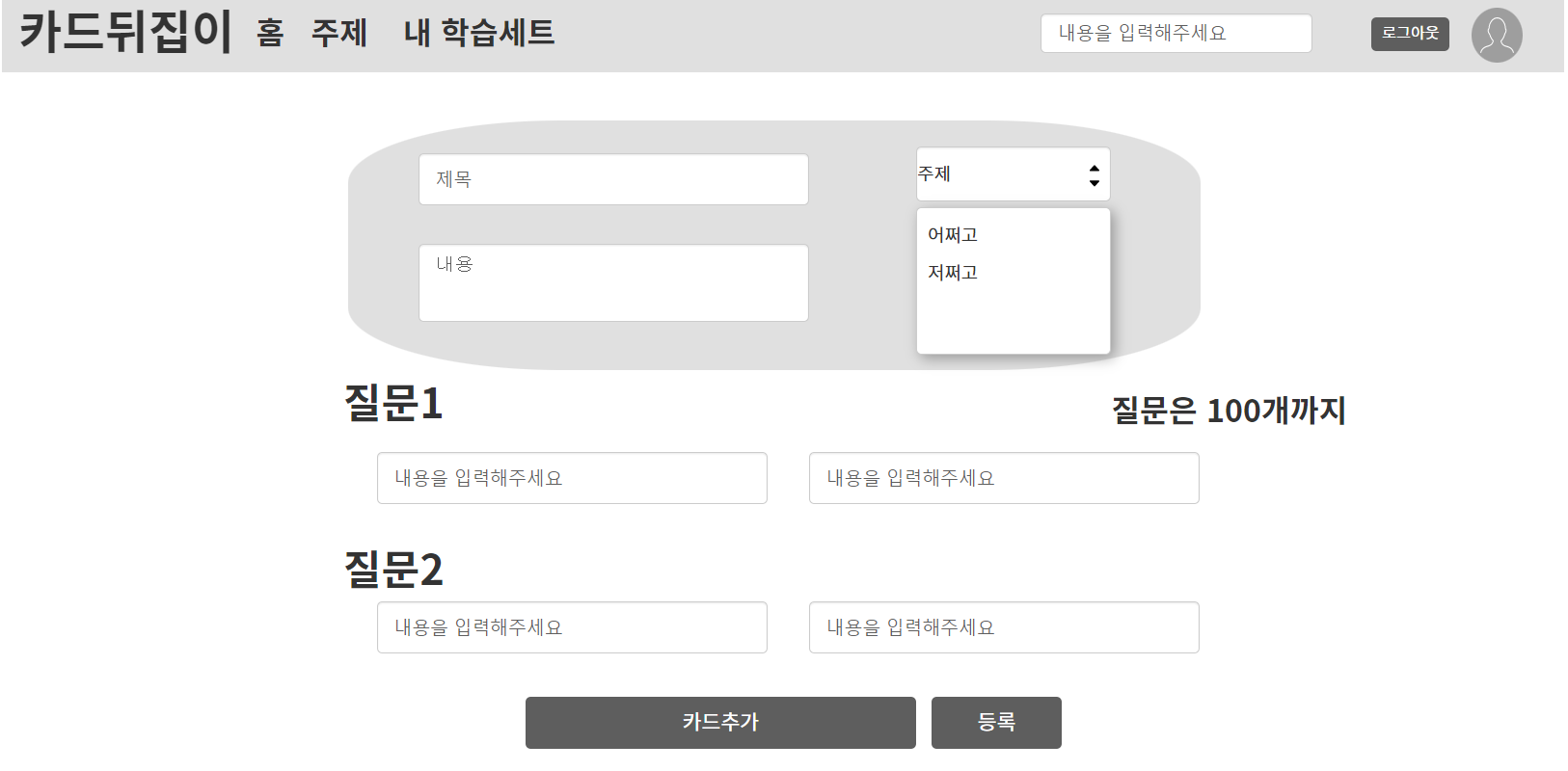
[ 페이지 레이아웃 ]
카카오에서 개발해주신 사이트를 이용해서 간단하게 페이지 레이아웃을 구현했다.
사실상 처음하는 프로젝트이다보니 처음부터 완벽히 설계하는 것이 이렇게 어려울 줄이야 몰랐다.. 일단은 설계할 수 있는 범위까지 설계한 후에 레이아웃을 토대로 각 버튼에 기능을 달면서 프로젝트를 진행하기로 했다. 직접 만들어보고 사용해보아야 무엇이 불편하고 필요할 지 알 수 있을 것 같다는 의견이 다반사였다.





오늘은 크게 ERD와 페이지 레이아웃을 구현하고 마무리했다. 오늘 필자가 깃 repo를 만들어서 팀원들에게 공유하기로 했으니 어느정도 파일이 구성이 되면 게시물에도 깃허브 주소를 함께 업로드하도록 하겠다.
다음 회의는 6/17일 금요일에 진행하기로 하였다.
- 각자 만들어 온 레이아웃 비교해보면서 공통 테마를 정하고 일치시킨다.
- 매일 2개씩 기술면접 공부하면서 샘플 데이터 2개씩 저장한다.
- 금요일에 진행상황을 보고 추가적으로 역할분담을 하기로 했다.
코드를 구현할 때는 에러가 나고 진행이 되지 않는다고 어려웠었는데, 막상 개발에 들어가기 전에 설계를 하고자 하니 이 또한 쉬운 일이 아니라는 점을 깨달았다. 부족한 점이 많지만 실제 개발이라는 마음으로 차근차근 단계별로 진행하고자 한다. 언제든지 피드백을 주신다면 감사히 반영하겠다.
-------2022_06_16 Day4회의내용
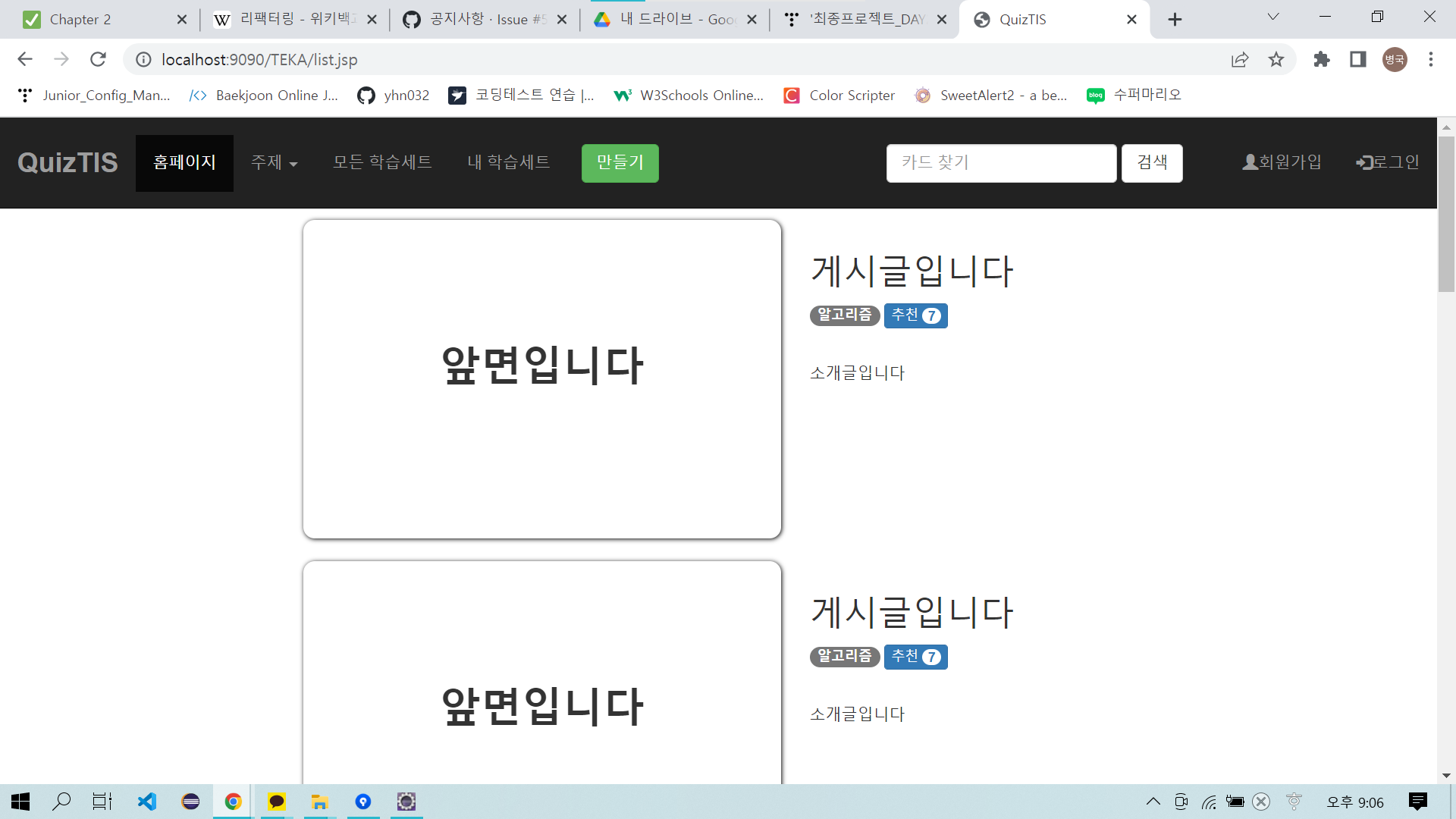
오늘은 큰 회의 없이 내일까지 만들기로 했던 UI가 어느정도 나와서 오늘 바로 병합을 진행했다. 아직 부족한 레이아웃이지만, 처음 목표했던 대로 기본적인 레이아웃만 잡아놓고 기능 구현을 한 뒤에 마지막에 UI를 수정하기로 했다. 세명이 각자 만든 파일중에서 가장 괜찮은 테마를 하나 골라서 그 것을 기준으로 나머지 CSS를 공통적으로 맞추어 주었다.
그리고 본격적인 협업을 위해서 깃 허브에 원격 레포짓을 생성하고 팀원들과 공유를 했다. 여기서 겪은 난관이 있었다.
필자가 생성한 레포짓에 프로젝트 파일을 푸시하기 전에 깃 이그노어 파일을 먼저 푸시하였다. 이렇게 설정을 먼저하고나니 프로젝트 파일을 생성하고 푸시한 필자는 잘 되었지만, 다른 팀원들이 pull받았을 때는, 기본적으로 같이 긁어져야 할 파일들이 이그노어 파일에 설정한 값으로 인해 제대로 내려와지지 않았다. 결국 레포짓을 삭제하고 새로 만들기로 했다.
- 한 사람이 프로젝트를 만들어서 환경설정을 진행하고 레포짓에 일단 다 올린다.
- 다른 팀원들이 레포짓에서 프로젝트를 자신의 로컬에 내려받고, 환경설정 검증이 모두 마치도록 한다.
- 모든 팀원의 로컬에서 프로젝트가 정상적으로 내려와 졌다면, 깃 이그노어 파일을 설정해서 푸시한다.
위의 과정으로 순서대로 진행했더니 직면한 난관을 해결할 수 있었다. 아래는 오늘 수정한 UI들이다. 앞으로는 로그인/회원가입 등 가벼운 기능부터 시작해서 페이지를 확장해 나갈 예정이다.


필자의 팀원들과 함께하는 깃허브 주소를 공유하도록 하겠다.
'개인 프로젝트 > 프로젝트' 카테고리의 다른 글
| SpringLegacyProject(MVC) Naver Login (0) | 2022.07.14 |
|---|---|
| RSA 암호화 방식을 이용한 로그인 처리 (0) | 2022.06.18 |
| 연애대작전_SemiProject_기능정리_즐겨찾기 (0) | 2022.06.11 |
| PhotoGallery_국비실습_기능정리_세션만료 (0) | 2022.06.11 |
| 연애대작전_SemiProject_기능정리_로그인엔터처리 (0) | 2022.06.11 |
