수직메뉴 만들기
[1. 기본 골격]

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
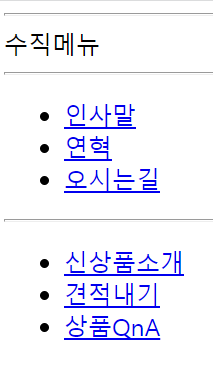
<body>
<hr>
수직메뉴
<hr>
<ul class="submeuu_type">
<li><a href="#">인사말</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<hr>
<ul class="submeuu_type">
<li><a href="#">신상품소개</a></li>
<li><a href="#">견적내기</a></li>
<li><a href="#">상품QnA</a></li>
</ul>
</body>
|
cs |
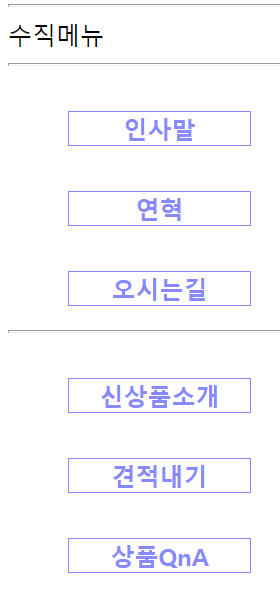
[2. CSS적용하기]
주석으로 설명을 달아두었으니 설명은 마지막에 정리에서 요약하도록 하겠습니다.
- 외부 CSS파일 연결하기
- <link rel="stylesheet" href="../css/submenu.css">

|
|
|
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
@charset "UTF-8";
/* class selector : .class_name */
/* 클래스가 submenu_type인 태그 선택 */
ul.submenu_type {
list-style: none;
}
/* 클래스가 submenu_type인 태그의 자식 선택 */
ul.submenu_type > li {
margin-top: 30px;
}
/* 클래스가 submenu_type인 태그의 자식인 li의 자식 a 선택 */
ul.submenu_type > li > a {
display: block; /* inline -> block */
width: 120px;
border: 1px solid #8888ff;
text-decoration: none;
text-align: center;
color: #8888ff;
font-weight: bold;
}
/* 클래스가 submenu_type인 태그의 자식인 li의 자식 a에 마우스를 올린 경우 */
ul.submenu_type > li > a:hover {
color: blue;
border-color: blue;
}
|
cs |
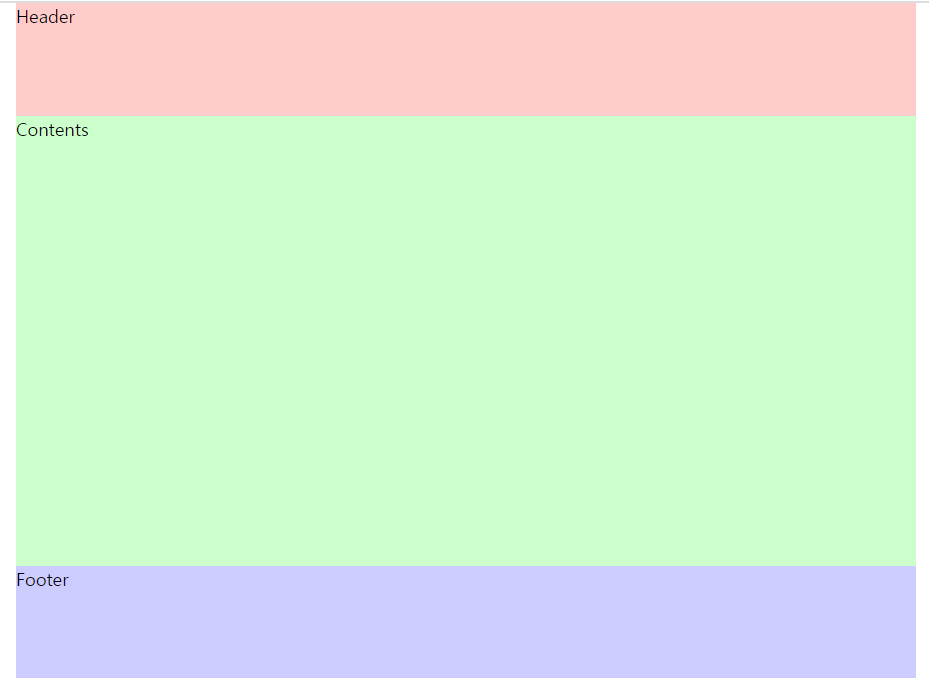
[1단 레이아웃] -> header, content, footer
<div> 블록요소의 활용

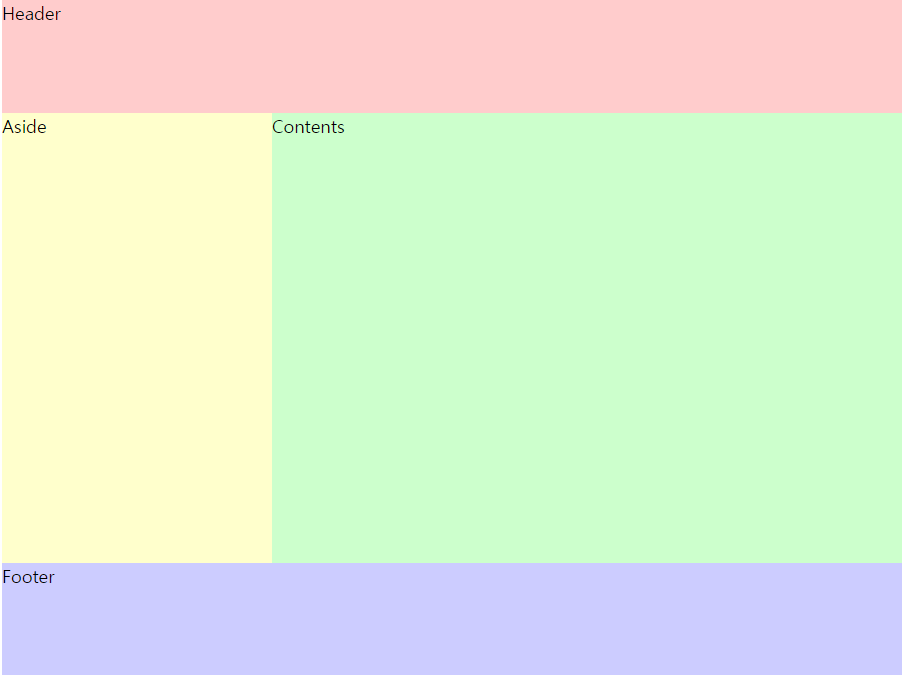
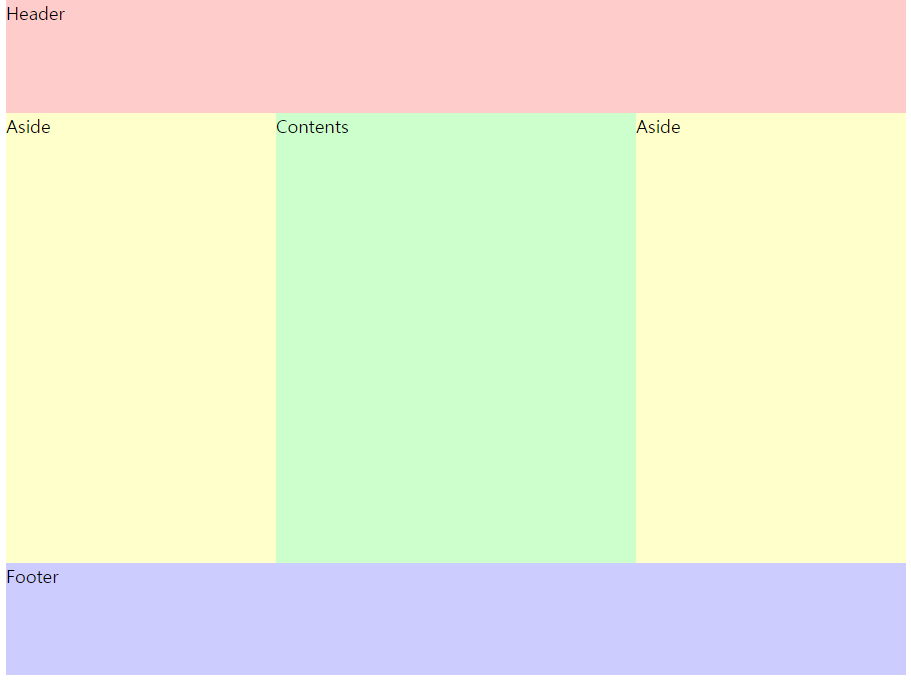
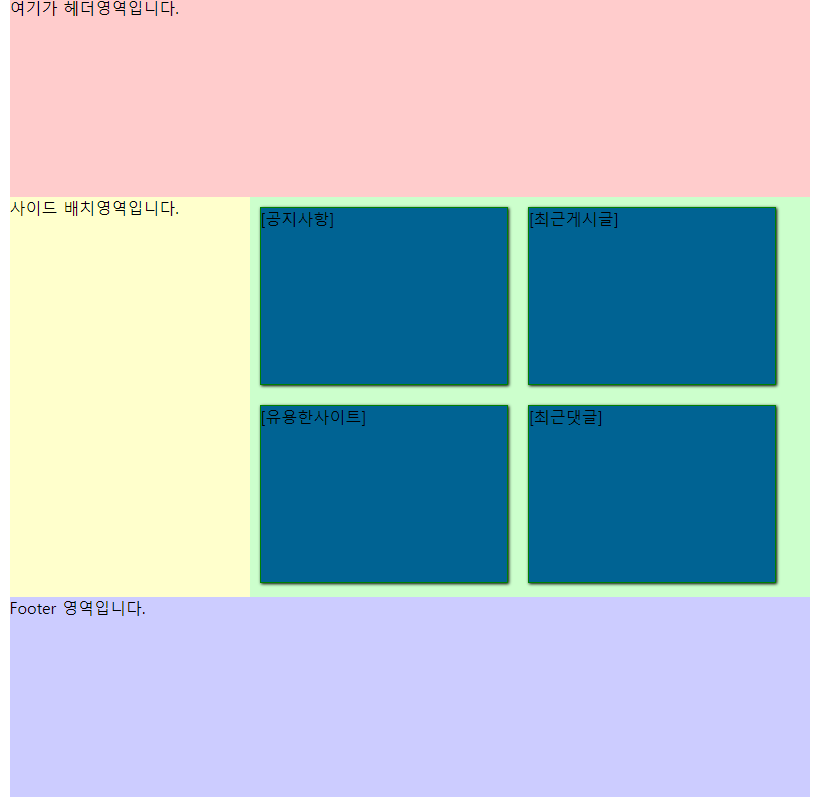
[2단 레이아웃] -> header, aside, content, footer

[3단 레이아웃] -> header, content, aside, footer

[float 속성 응용하기]

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
@charset "UTF-8";
* {
margin: 0; /*웹 표준을 준수하기 위해 동일한 조건을 위해서*/
/* border: 1px solid red; */
}
#main_box{
width: 800px;
height: 600px;
margin: auto; /* 중앙정렬 */
background: #cccccc;
}
#header {
/*width 생략시 부모의 100%를 물려받는다. */
/* width: 50%; */ /*부모의 50%*/
height: 200px;
background: #ffcccc;
}
#aside{
float: left;
width: 30%;
height: 400px;
background-color: #ffffcc;
}
#main_content{
float: left;
width: 70%;
min-height: 400px; /* 최소크기 */
height:auto; /* 내용이 많아지면 자동증가 */
background: #ccffcc;
}
.content{
/* %로 너비를 지정해줄때, margin과 border등을 설정하면 전체 박스의 크기가 증가하기 때문에 고려해야 한다. */
/* box-sizing을 borderbox로 하덩가 */
width: 44%;
height: 176px;
border: 1px solid green;
margin: 10px;
float: left;
box-shadow: 1px 1px 3px black;
background: #006393;
/* height: auto;
min-height: 200px;
box-sizing:border-box;
text-align: center;
line-height: 170px; */
}
#footer {
height: 200px;
background-color: #ccccff;
/* 부유속성해지 */
clear: left;
/* 두개 다 해지하기 */
}
|
cs |
[정리]
- margin : auto; -> div태그 가운데 정렬하기
- width속성을 생략할 경우 부모의 width의 100%를 물려받는다.
- 너비의 값을 설정할 때, border와 margin, padding값을 함께 고려해야 내가 원하는 위치에 배치시킬 수 있습니다. 그렇지 않으면 위의 세가지 요소가 태그의 크기에 포함되면서 태그의 크기가 변하기 때문입니다.
- header, content, aside순서로 배치를 시키는데, 두 개 이상의 div태그를 한 줄에 정렬시키기 위해 float속성을 사용했습니다. 이는 말 그대로 태그들을 위로 붕 뛰어 놓은 것이라고 생각하면 됩니다. 그로 인해 footer는 붕 뜬 content와 aside밑에 있어서 보이지 않으므로, footer에서는 clear속성을 적용해주어야 합니다.
- Bootstrap (다운로드 or CDN(Content Delivery Network))
- class는 공백으로 구분하여 여러 개 지정할 수 있다.
'BackEnd > WEB' 카테고리의 다른 글
| JSP_국비_DAY46 (0) | 2022.05.04 |
|---|---|
| 국비_DAY45 (0) | 2022.05.03 |
| CSS_국비_DAY43 (0) | 2022.04.29 |
| HTML_FORM_TAG_국비_DAY42 (0) | 2022.04.28 |
| HTML_국비_DAY41 (0) | 2022.04.27 |
