오늘은 html로 작성한 구조를 보기 좋게 꾸며주기 위한 CSS문법을 배웠습니다. WAS 언어를 배우는 과정에서 간략하게 정리하는 문법이므로 CSS와 HTML의 정리가 섞여있을 수 있습니다.
CSS란?
- Cascade Style Sheet
- Html내의 style을 지정하는 언어입니다.
- 방법
- Inline 방식 : Element내에 직접 지정합니다.
- 선언적 방식 : Document위쪽에 선언해서 사용(<head><style>여기에 선언</style></head>)
- 외부파일 연결 : 다른 Document(html문서)에서도 재사용 가능합니다.
[Inline 방식]
형식 -> <태그명style="속성: 값; 속성: 값; ... 속성: 값;" ></p>
[선언적 방식]
형식 -> selector { style속성 : 값; style속성 : 값; ... style속성 : 값;}
- Element(Tag) Selector : tag명 {}
- 태그명을 선택자(Selector)로 사용하여 선택자에 해당하는 모든 태그에 style을 입힙니다.
- ID Selector : #id명 {}
- id 속성을 선택자로 사용하여 id속성이 같은 태그에 style을 입힙니다. (id는 식별자이므로 태그마다 다릅니다.)
- Class Selector : .클래스명 {}
- 클래스 속성을 선택자로 사용하여 클래스속성이 같은 태그에 Style을 입힙니다. (class는 그룹을 지정하는 개념이므로 여러 태그가 같은 클래스명을 사용할 수 있습니다.)
- Attribute Selector : Element[Attribute='값']
- 속성이 '값'인 태그에 style을 입힙니다.
[외부파일 연결]
형식 -> <link rel="stylesheet" href="CSS파일이 저장된 위치 경로">
- 보편적으로 모양을 입혀주고자 하는 파일과 같은 폴더 하위에 위치시킵니다.
- 외부폴더에 CSS파일을 만들어서 style을 지정해주고, 위의 형식처럼 relation을 지정해주는데 반드시, 정확한 경로를 설정 해줘야 합니다.
- 상대경로 : 현재 위치에서 시작해서 목적지 주소로 가는 경로
- 절대경로 : 루트 위치에서 시작해서 목적지 주소로 가는 경로
[속성 & 태그]
<p> : 한 문단을 지정합니다. [Block Element]
margin : 현재 태그 영역의 바깥 쪽 여백을 설정하는 속성
padding : 현재 태그 영역의 안쪽 여백을 설정하는 속성
※ 주의사항 ※
안쪽 여백을 잡게 되면, 전체 박스 크기에서 컨텐츠의 크기는 그대로 있지만 박스 크기가 증가합니다. 즉, 안쪽 페딩을 지정한 후에 박스크기가 최초로 설정한 값과 같다고 생각하면 안됩니다.
박스의 너비 = 최초 설정한 콘텐츠 크기 + 2 * 수평방향 페딩값
박스의 높이 = 최초 설정한 콘텐츠 크기 + 2 * 수직방향 페딩값
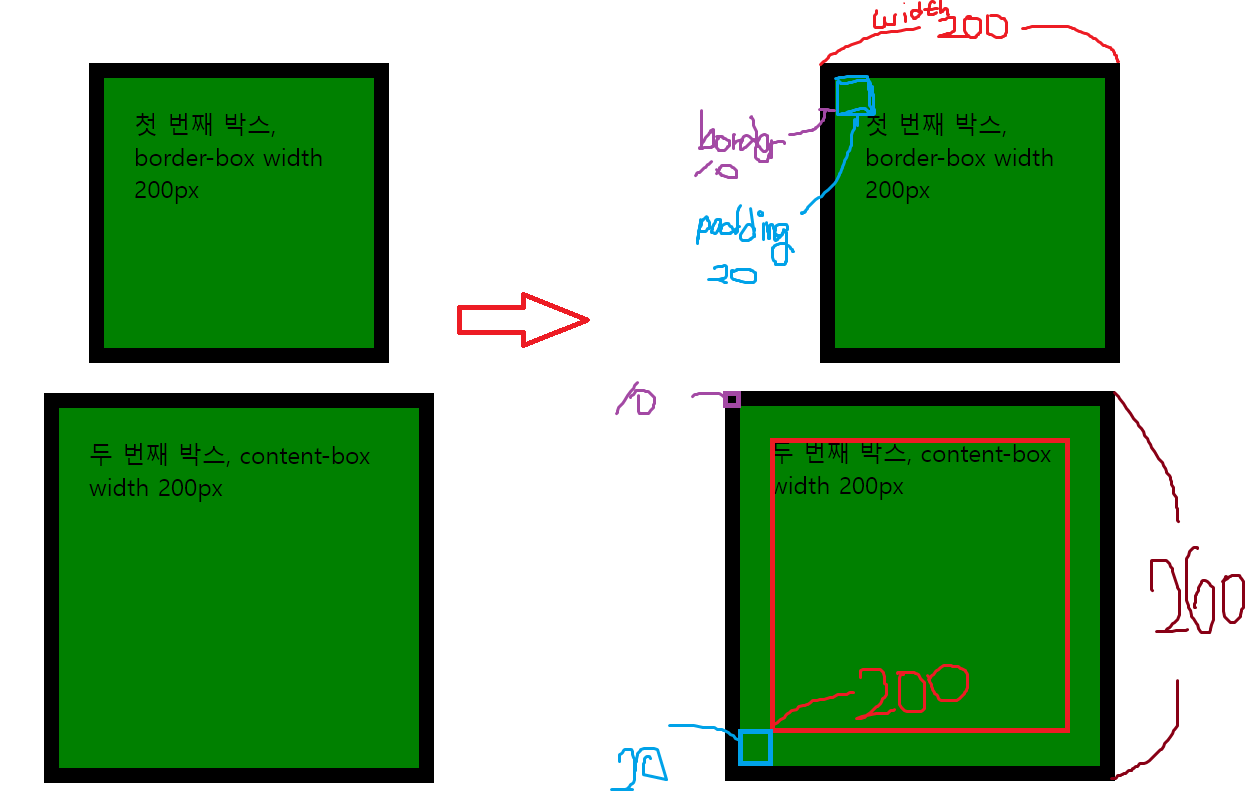
아래의 그림을 보면서 설명하겠습니다.

위에서 보면 두 개의 박스는 하나의 속성만 달리하고, width와 height의 속성을 동일하게 200px로 주었습니다. 그런데 왜 크기가 다를까요?
box-sizing : 사용자가 지정한 width, height로 박스 크기를 200 x 200으로 지정하여, 그 크기 내부에 border와 padding속성이 지정됩니다.
content-box : 사용자가 작성하는 content크기를 200 x 200으로 지정합니다. paddint과 border의 크기를 더한 크기가 박스의 크기가 됩니다.
즉 사용자가 지정한 width와 height값이 무엇을 기준으로 잡느냐에 따라 태그의 크기가 달라질 수 있습니다.
font-size
ㄴ> px(가변크기) : 반응형 웹 구현을 할때, 페이지가 디스플레이되는 화면의 크기에 따라 폰트의 크기가 비율적으로 변하는 것입니다.
ㄴ> pt(고정크기) : 폰트의 크기가 고정되어 변하지 않는 속성입니다.
font-weight : 폰트의 굵기를 저장합니다. 400:normal 700: bold
[수평메뉴 만들기]
li는 블록요소이므로 자동으로 줄 바꿈이 되기 때문에, 메뉴를 수평으로 만들기 위해서는 li태그의 display속성을 inline-block으로 설정해주어야 합니다. 또한 <a>태그는 인라인 요소이기 때문에, li블록 요소에 꽉차게 지정하기 위해서는 display 속성을 block으로 지정하여 크기조절이 가능한 상태로 만들어야 합니다.
[기본 구조]
|
1
2
3
4
5
6
7
8
9
10
|
<hr>
수평메뉴
<hr>
<ul id="main_menu">
<!-- <a> : anchor(닿) tag -->
<li><a href="https://www.naver.com">네이버</a></li>
<li><a href="https://www.daum.net">다음</a></li>
<li><a href="https://www.google.com">구글</a></li>
</ul>
|
cs |
자식선택자 : 현재 태그에서 바로 밑에 있는 태그를 선택하는 선택자입니다.
ㄴ> div > div [div태그 바로 밑에 있는 div태그]
자손선택자 : 현재 태그의 하위에 있는 모든 태그를 선택하는 선택자입니다.
ㄴ> div div [div태그 밑에 있는 모든 div태그]
hover : 마우스가 해당 태그에 올라갔을 때 지정할 이벤트 속성입니다. 해당태그 바로 뒤에 ":hover"의 형식으로 작성합니다.
ㄴ> div > a:hover [div태그의 바로 밑 자식태그 중 anchor태그에 마우스가 올라가는 경우]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
@charset "UTF-8";
ul#main_menu {
list-style: none;
}
/* 하위(자식) 요소 지정 선택자(Selector)
부모 > 자식 : 부모 바로 밑에 자식(바로 밑에 하위 요소만 해당) -> 자식 선택자
부모 자식 : 부모 밑에 모든 자식(모든 하위 요소) -> 자손 선택자
*/
ul#main_menu > li {
display: inline-block; /*li가 블록 요소 이므로 줄 바꿈 없이 1줄에 표시하려고*/
/* border: 1px solid red; */
margin-right: 30px;
}
ul#main_menu > li > a {
display: block; /* a가 인라인 요소이므로 크기를 지정하기 위해서 */
width: 100px;
text-align: center;
text-decoration: none;
border: 1px solid orange;
color: lime;
font-weight: bold;
}
/* a tag에 올라가면 지정할 속성 */
ul#main_menu > li > a:hover{
border: 1px solid red;
color: blue;
}
|
cs |
[새로 알게 된 TIP]
- html, JavaScript는 문자의 개념이 없고 모두 문자열이므로, '', ""둘다 사용가능하다.
- 코드를 수정하고 페이지를 새로고침할 때 반응속도가 느린 이유.
- 일반적으로 브라우저가 처리를 효과적으로 하기 위해서 가장 처음 한 번 접속했을 때, 전달받은 내용을 캐싱(저장)을 해놓습니다. 그 다음에 코드를 수정하고 두번째로 접속하여 새로고침을 하면 반영이 안되거나 느린 경우가 있습니다.
- 브라우저는 한 번 접속한 사용자에 대해 이전에 캐싱한 내용을 불러와서 사용자에게 제공하기 때문에 수정한 내용이 반영이 안 될수 있습니다. 따라서 수정한 내용을 바로 보기 위해서는 다음과 같은 방법으로 캐싱한 내용을 삭제해야 합니다.
크롬 설정 -> 개인정보 및 보안 -> 인터넷 사용기록 삭제(방문기록, 쿠키, 캐시 등을 삭제합니다.)
'BackEnd > WEB' 카테고리의 다른 글
| JSP_국비_DAY46 (0) | 2022.05.04 |
|---|---|
| 국비_DAY45 (0) | 2022.05.03 |
| 국비_DAY44 (0) | 2022.05.02 |
| HTML_FORM_TAG_국비_DAY42 (0) | 2022.04.28 |
| HTML_국비_DAY41 (0) | 2022.04.27 |
